Developers vrs Designers

Web Designers vs Web Developers is brought to you by Wix.com
Use creative design to make a Free Website
You are most welcome to share this infographic with your audience.
Production Tools: Keyframe Caddy (v1.0.4) by Cloud Kid
This is a perfect tool (and Free tool) for LypSinc.

 DOWNLOAD LINK
DOWNLOAD LINK
This is a video of how lipsync is done in Flash, by Cartoon Solutions:
Chris Georgenes video tutorials available in Adobe
These are two really good video tutorials where Chris presents his techniques:
These are some of Chris' books:
3D Tool in Flash
The new 3D Tool in Flash, allows for an easy way to implement 3D in Flash. Remember that Flash 3D only works with player 10.
Using 3D space in Flash CS4 or CS5 from Cartoon Smart on Vimeo.
Also check out this other links: Catch up with Flash CS4: 3D
Video Tutorials: Walk Cycles.
How to Breakdown an Animation Walk Cycle
This guy explains the main poses of a Walk Cycle
How to Create Walking Animation
This other animator creates a line test for a walking cycle using.
Simple Class Generator for Actionscript 3.0
![]() This application allows you to create Actionscript 3.0 bound movie clip classes or document classes in an wizard-like way.
This application allows you to create Actionscript 3.0 bound movie clip classes or document classes in an wizard-like way.
- Create Actionscript 3.0 classes that extend from MovieClip or Sprite.
- Create public and private variables.
- Create setter and getters for private variables.
- Create public and private methods.
- Create event functions.
- Add custom actionscript code to your constructor, methods, event handlers and setters.
- Add helpful code snippets.
- Inspectable tags for component classes.
- ASDoc tags for constructor and public methods.
- Copy classes to your clipboard and save them in actionscript files (.as) for further editing in the Flash IDE.
Example of generated code:
package{
import flash.text.*;
import flash.display.*;
import flash.events.*;
/**
* This class was authored using Simple Class Generator
* by Emmanuel Ulloa (http://emmanuelulloa.blogspot.com/)
* @author Your Name Here
*/
public class Window extends MovieClip {
public var isOpen:Boolean = false;
private var titleTextField:TextField = new TextField();
public function Window(){
super();
trace("New Window Instance");
addChild(titleTextField);
close();
close_btn.addEventListener(MouseEvent.CLICK, close_btn_clickListener);
background_mc.addEventListener(MouseEvent.MOUSE_DOWN, background_mc_mouseDownListener);
background_mc.addEventListener(MouseEvent.MOUSE_UP, background_mc_mouseUpListener);
}
/**
* close(): description
* @return void
*/
public function close():void{
this.visible = false;
isOpen = false;
}
/**
* open(): description
* @return void
*/
public function open():void{
this.visible = true;
isOpen = true;
}
private function close_btn_clickListener(e:MouseEvent):void{
close();
}
private function background_mc_mouseDownListener(e:MouseEvent):void{
parent.addChild(this);
this.startDrag();
}
private function background_mc_mouseUpListener(e:MouseEvent):void{
this.stopDrag();
}
private var _titleText:String = "untitled";
[Inspectable( name="titleText", type="String", defaultValue="untitled")]
public function get titleText():String{ return _titleText; }
public function set titleText(value:String):void{
_titleText = value;
titleTextField.text = _titleText;
}
}
}
Screenshot

Click here to open the application
Como crear una imagen de perfil para su página en Facebook
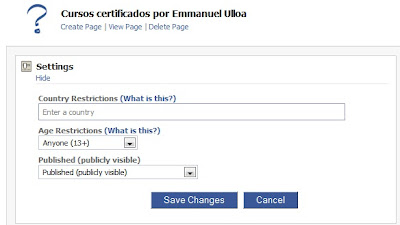
Ahora vamos a empezar a cambiar el diseño de nuestra página. El primer cambio gráfico será la imagen de perfil (conocida también como ícono o avatar). Actualmente luce así:

Es un símbolo de interrogación. Cambiar la imagen de su página es tan simple como hacerlo en su perfil de Facebook. Vaya a su página y posiciónese sobre la imagen del símbolo de interrogación. Aparecerá un botón que dice "Change Picture".

Al presionarlo saldrán las siguientes opciones:

Como puede observar a partir de ahí puede subir una imagen de su disco duro, tomar una foto utilizando una webcam, o escoger una foto de un album.
Consideraciones
A la hora de escojer una imagen para su página tenga en cuenta las siguientes consideraciones de contenido:
- ¿Qué es lo primero en lo que piensa la gente cuando escucha su nombre comercial? ¿Un logotipo, una mascota, la fachada de un edificio?
- ¿Cómo se verá la imagen en tamaño pequeño?
- ¿Que percepciones puede tener un extranjero sobre su imagen? Si su página fuera sobre un restaurante llamado "Gallo Pinto", ¿será clara la foto de un plato de arroz y frijoles o es mejor una imagen de un gallo? ¿Quizás sea mejor una foto de la fachada del restaurante?
- Los colores son lo suficientemente atractivos para diferenciarse del esquema general de Facebook?
Las siguientes son consideraciones técnicas:
- El tamaño máximo es de 200 pixeles de ancho por 600 pixeles de alto
- No se pueden usar png's o gif's transparentes (sin embargo veremos un metodo para jugar con el diseño de Facebook).
Si sube una imagen del tamaño máximo, para un visitante a su página, esta luciría así:

En cualquier otro tab se vería así:

Usted puede editar el "thumbnail" o versión pequeña de su imagen de perfil a través de la opción "Change Picture">"Edit Thumbnail"

Usando las imágenes de perfil de forma creativa
Si utiliza una imagen como la siguiente de base para sus diseños:
 Guardar imagen
Guardar imagen
Podrá crear un diseño como el siguiente:

Cómo puede observar, la imagen parece transparente y con el efecto de sombra, parece que flota. Además la parte superior de la imagen es cuadrada, por lo cual se presta para un excelente "thumbnail":

Aquí puede observar el diseño final de la página: Cursos certificados por Emmanuel Ulloa
Configuración de una página en Facebook
Una vez creada la página es importante saber configurarla para hacerla más accesible a sus seguidores. Ingrese al administrador de páginas en http://www.facebook.com/pages/manage/
Ahí verá listadas todas las páginas que ud. ha creado:

URL de la página
Antes de proceder a cambiar la configuración de la página es importante saber en cual URL o dirección de internet "vive" su página. Debajo del título de su página hay un link que dice "View Page", al hacer click ud. podrá ir al url de su página en Facebook, probablemente sea algo como así http://www.facebook.com/pages/Cursos-certificados-por-Emmanuel-Ulloa/128880117145090. Como notará dicha dirección es muy larga, y no es nada amigable para incluir en su publicidad (emails, impresos, radio, tv). Usted puede obtar por obtener un Facebook username el cual le permite crear una dirección más corta para su página. Para obtener un Facebook username ingrese a la siguiente dirección: http://www.facebook.com/username/
Es importante notar que Facebook ofrece un username para su cuenta de usuario y luego ofrece uno para sus páginas:

Haga click en la opción "Set a username for your Pages". IMPORTANTE: hasta que tenga 25 usuarios siguiendo su página podrá configurar un username para su página:

Configuración del acceso a la página
Ahora realizaremos la configuración general de la página. Vuelva al administrador de páginas y en la opción de Settings haga click sobre Edit. Se mostrará la siguiente pantalla:

En esta pantalla ud. puede restringir quienes ven su página, por país (solo las personas de un país dado la observarán), por edad (muy importante si su página trata temas extrictamente para adultos o si es una página para una bebida alcoholica ya que esto cambia de país a país) y si la página es pública o disponible solo a administradores de la misma (por ejemplo mientras se encuentra en desarrollo).
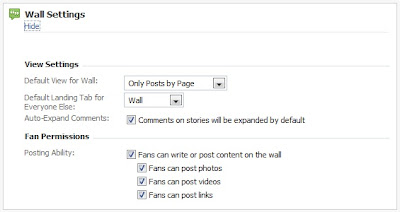
Configuración de su Muro o Wall
El Wall de la página es el equivalente al al Wall de su perfil. Ahí es donde usted puede postear noticias referentes a su página (notas de prensa, enlaces interesantes, promociones, etc.) Dicha información llegará a todos los seguidores de su página.
Los usuarios de Facebook pueden recibir actualizaciones de su página si han aceptado ser fans haciendo click en el botón "Me gusta" o "Like"

Es bueno que en su publicidad usted incite a sus clientes a que los siga en Facebook. Para que sus clientes encuentren la página facilmente proveales del nombre completo de la misma para que lo escriban en la casilla de búsqueda. En comunicaciones electrónicas les puede proveer el URL de la página.

Como puede observar en esta sección puede configurar los permisos de lo que sus fans o seguidores pueden hacer en su página: ya sea postear fotos, videos o links. He aquí donde se hace importante el servicio al cliente ya que si sus clientes se quieren quejar de su empresa aquí lo pueden hacer.
Configuración de la información básica de la página
Por último falta configurar la información básica de la página. Visite su página (como la vería un seguidor), haga click sobre el ícono de "Edit Information" del tab de "Info". Llene el formulario según corresponde: el "overview"(una explicación de donde esta ubicada y que hace su compañía, así como la información de contacto), la misión de la empresa y su la dirección de su sitio web (también puede ser un link a su blog, cuenta de Twitter o canal de YouTube)

En la próxima lección enseñaré como crear una imagen de perfil para la página.
Creación de páginas en Facebook
¿Qué es una página de Facebook?
Una página de Facebook, es como un perfil pero para entidades como empresas, grupos no gubernamentales, bandas musicales etc.
La ventaja de tener una página en Facebook es que le permite mantener una presencia en la red social Facebook. Cualquier actualización o noticia que ud. presente en la página será recibida por sus seguidores.
Esta es la página de inicio para la creación de páginas en Facebook: http://www.facebook.com/advertising/?pages
Creación de una página en Facebook
Para crear una página en Facebook acceda a la siguiente dirección: http://www.facebook.com/pages/manage/
Al ingresar verá la siguiente pantalla:

Haga click en la opción de "Create Page":

Llene los datos según corresponda, note que cada una de las opciones (Local business, Brand, Artist) contiene un menú con categorías.

Haga click en el botón "Create Official Page" y listo, ya creo su página en Facebook.

¿Cómo crear objetos arrastrables en Actionscript 3.0?

Arrastrar un objeto en Actionscript es uno de los conocimientos básicos que se requieren a la hora de crear interactividad. La lógica básica es la siguiente:
- Detectar cuando se presionó sobre el objeto.
- Indicar que hacer cuando se presiona el objeto.
- Detectar cuando se suelta el botón del mouse.
- Indicar que hacer cuando se suelta el botón del mouse.
Digamos que el objeto tiene el nombre de instancia miObjeto_mc, en otro layer ponga el siguiente código:
//1) Detectar cuando se presionó sobre el objeto.
miObjeto_mc.addEventListener("mouseDown", miObjeto_mc_mouseDown);
//2) Indicar que hacer cuando se presiona el objeto.
function miObjeto_mc_mouseDown(event)
{
miObjeto_mc.startDrag();
}
//3) Detectar cuando se suelta el botón del mouse.
miObjeto_mc.addEventListener("mouseUp", miObjeto_mc_mouseUp);
//4)Indicar que hacer cuando se suelta el botón del mouse.
function miObjeto_mc_mouseUp(event)
{
miObjeto_mc.stopDrag();
}
Antes de proceder asegurese de que ha leído y comprende el concepto de eventos.
Los eventos mouseDown y mouseUp
Estos dos eventos se disparan cuando se aprieta el botón izquierdo del mouse.
Se dispara al soltar el botón del mouse (aquí también ocurre el evento click): "mouseUp"
Los métodos startDrag y stopDrag
Estos dos métodos permiten decirle al objeto que inicie y detenga el arrastre de acuerdo a donde se mueve el cursor.
Detiene el arrastre: stopDrag( )
¿Cómo hacer un link en Actionscript 3.0?
 Cuando se comienza a aprender Actionscript 3.0, lo más básico que se necesita saber es cómo crear un link en un botón.
Cuando se comienza a aprender Actionscript 3.0, lo más básico que se necesita saber es cómo crear un link en un botón.
Ahora bien digamos que tenemos un botón con el nombre de instancia "miBoton", en otro layer vamos a poner el siguiente código:
var url = "http://www.google.com";
var window = "_blank" //Abrirá en una ventana nueva, puede ser tambien _self para que abra en la misma ventana.
//Por cada botón requiere una función diferente.
function miBoton_click(event)
{
navigateToURL(new URLRequest(url), window);
}
miBoton.addEventListener("click", miBoton_click);
Nada más necesitará cambiar los contenidos de var url = "http://www.google.com"; para cambiar a donde apunta el botón. Memorice o guarde este código para que sea tan fácil como copiar y pegar. Recuerde cambiar miBoton.addEventListener("click", miBoton_click); de acuerdo al nombre de instancia de su botón.
La explicación sería la siguiente:
nombre de instancia. empiece a escuchar( "cuando le hacen click", nombre de la funcion a ejecutar);
¿Qué es un evento?
Un evento es un suceso que es detectado por el Flash Player. Existen dos tipos: eventos de usuario y eventos de sistema. Los eventos de usuario son aquellos que son causados por el usuario: hacer click, mover el mouse, apretar una tecla, hablar en el microfono, moverse enfrente de la camara, etc. Los eventos de usuario son los que ocurren dentro de la computadora sin interferencia del usuario: cuando termina de cargar un archivo, cuando empieza a reproducirse un sonido, cuando cambia la fecha, etc.
Vocabulario:
El método para escuchar cualquier evento: addEventListener
El evento a escuchar: "click"
La función es el código que se ejecuta cuando ocurre el evento. Cualquier función llamada por un evento, SIEMPRE tiene que recibir un event como parámetro: function miBoton_click(event){}
Parámetro: cualquier cosa que se escriba entre los paréntesis de una función.
Por último conocimos como indicarle que haga un pedido de un recurso en internet (en este caso un sitio web externo al .swf):
Cargar un sitio web con una dirección: new URLRequest("http://www.sitio.com")
Crear un menu que lleve a los siguientes sitios web: Google, Adobe.com, Yahoo, Apple, Facebook
¿Cómo crear botones para compartir en Facebook y Twitter?
Esta es una pregunta muy común y lo bueno es que la respuesta es muy fácil.
Pegue el siguiente código en el HTML de su página web:
<a name="fb_share" type="button" href="http://www.facebook.com/sharer.php">Share</a> <script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"> </script>
El mismo se verá de la siguiente forma:Share al hacer click en el botón se abrirá un pop-up que le permite compartir en Facebook si esta conectado a Facebook y si no le mostrará una ventana de acceso a Facebook
Los contenidos de lo que se ponga en Facebook depende de los metadatos de la página donde esté el script. Ejemplo:
<meta name="title" content="El titulo que queremos" /> <meta name="description" content="Una pequeña descripción de los contenidos" /> <link rel="image_src" href="http://www.sitioweb.com/una_imagen_que_ilustre_el_link.jpg" / >
El de Twitter requiere un poco más de conocimiento técnico ya que hay que editarlo para nuestros propósitos. Así por ejemplo si quisiera crear un boton de twitter para este post sería así:
<a href="http://twitter.com/home?status=Aprenda a crear links para Twitter y Facebook http://emmanuelulloa.blogspot.com/2010/06/como-crear-botones-para-compartir-en.html">Compartir este artículo en Twitter</a>
El mismo se vería así: Compartir este artículo en Twitter al hacer click en el link lo llevará a la página de Twitter y si esta conectado llenará la casilla de texto para compartir.
Para que se vea mejor recomiendo que en lugar de utilizar un link con texto se utilice una imagen 
Basic Guide to Cartoon Animation in Flash
This is a series of video tutorials I've found online which will give you the basics to create cartoons for animations and games using Flash:
Squash & Stretch
This is a basic animation technique you should understand before going into more complicated stuff.
Lip sync
Lip sync is how you make your characters talk. There are several ways you could do this. One is very simple or "Jib-Jab" style, the other one requires you to implement phonemes (mouth positions).
Jib-Jab style
With Phonemes
Animating with Symbols
A very important skill every animator should have is how to organize his symbols for animation.
Bone Tool
The bone tool allows you to apply Inverse Kinematics
Walk cycle, basic
Walk cycle, advanced (no bone tool)
flash animation: walk cycle tutorial 1/4 from dermot o connor on Vimeo.
flash animation: walk cycle tutorial 2/4 from dermot o connor on Vimeo.
flash animation: walk cycle tutorial 3/4 from dermot o connor on Vimeo.
flash animation: walk cycle tutorial 4/4 from dermot o connor on Vimeo.
Guide to catch up with Flash CS4
Although CS5 is out, there is still a lot of users that had not even touch the new tools in CS4.
Here is a little guide with video tutorials to catch up:
NEW Motion tween:
- Flash CS4 Motion Tweening
- Motion Tools in Flash CS4, Part 1
- Motion Tools in Flash CS4, Part 2
- Motion Tools in Flash CS4, Part 3
- Motion Tools in Flash CS4, Part 4
- Flash CS4 Motion Editor
- Flash CS4 Motion Easing
Bones tool, Inverse Kinematics:
- Making Armatures With the Bones Tool in Flash CS4
- Using Inverse Kinematics
- Creating Motion in Flash with Bones Tool
- Flash CS4 Animating Puppets
Spray and Decorator tools
Illustrator to Flash
3D Tool
- 3D Rotation in Flash CS4
- 3D Translation Tool in Flash CS4
- 3D Translation Tool in Flash CS4
- Flash CS4 3D Vanishing Point
- Flash CS4 3D Tools
Flash video encoding and components
Flash vars, ad servers y clicktag en Actionscript 2
Flash vars, ad servers y clicktag en Actionscript 2 from Emmanuel Ulloa on Vimeo.
Este es el código que desarrollé para detectar el clicktag, sea como se llame. Se puede poner en un archivo externo que se llame getClickTag.as
_global.getClickTag = function()
{
//set localRoot as _level0
var localRoot = _level0;
var ct = "";
//start searching for clickTag, clickTAG or any other combination
for(var prop in localRoot)
{
if(prop.toLowerCase() == "clicktag")
{
ct = localRoot[prop];
break;
}
}
//if ct is still empty then return the adobe.com website pointing to the ad serving guide
ct = (ct != "")?ct:"http://www.adobe.com/resources/richmedia/tracking/adserving_guide/";
return ct;
};
Luego en el .fla se incluye en un frame de la siguiente manera:
#include "getClickTag.as"
Y en el botón se invoca de la siguiente forma:
on(release)
{
getURL(_global.getClickTag(), "_blank");
}
My take on the Adobe/Apple debate and how to move forward.
- Improve Dreamweaver to the point it is the "de facto" HTML 5 development tool. You know, not everything has to be an .ipa file. You don´t even have to pay Apple to develop web apps. Take the open source WebKit and make it into a rendering engine/mode for Dreamweaver. I wish to see how Apple will respond to that.
- Make Flash really open source. Open up the Flash Player. Just as Apple is closing all the gates to non-propietary software, Adobe should lift the ban to creating your own player. Can you imagine if a lot of companies start developing apps that read the .swf format as if it were a common .xml file? Our creations eventually will show up on the iPhone/iPad
- Finally improve Flash publishing to other platforms. Not only say I can create Android apps, show me how to do it the way many Adobe Evangelists have shown the publishing to iPhone: make a lot of noise about it.
I'm learning Unity 3D

So Unity 3D is a very cool engine for developing 3D Games. Usually Flash Developers have a better point of reference since Unity uses a lot of graphic power.
If you want to follow and learn my advances in Unity from a Flash developer perspective please check #flash2unity in Twitter.
I got my CS4 teaching credentials.
I got my CS4 teaching credentials. Take a look a them at Emmanuel Ulloa A. Adobe Certified Instructor in Flash CS4