Cuando empecé a estudiar publicidad allá por 1997, nunca olvidaré una frase de un profesor de mis primeros cursos (el cual era un curtido publicista de vieja escuela): "El cliente es un hijueputa hasta que demuestre lo contrario".
Como buen párvulo de 20 años dicha frase me impresionó (escandalizó) mucho. Aunque nunca reaccioné contra ella, vi en muchos trabajos que dicha frase casi la daban por sentado mis compañeros de trabajo (tanto en las industrias de la publicidad como de sistemas de información).
Mi única experiencia manejando clientes hasta ese entonces fue trabajar como mesero en Pollos del Monte y Pollos Papucho en San Antonio de Belén. Nunca tuve ninguna formación en "servicio al cliente" pero me funcionó muy bien aplicar sentido común y las reglas de cortesía que me habían enseñado en casa. Lo que aprendí mientras fui mesero me ha servido a lo largo de mi vida profesional con clientes de compañías de Fortune 500 de diferentes partes del mundo:
Un mal servicio no afecta solo a la empresa, me afecta a mí. Recuerdo que los domingos siempre llegaban los mismos grupos familiares y si yo los había "chineado" el domingo anterior, pedían que yo los atendiera personalmente. Recuerdo una vez que un compañero les dijo que yo no los podía atender porque no me tocaba el "salón de arriba" ese día, pues el padre de familia movió a su esposa, suegra y 3 hijos hacia el "salón de abajo" para que yo los atendiera. Igual que el jefe de Proplax que invitaba a sus compañeros a comer pollo cada quincena y decía "eso si que me atienda el machillo porque escoge los 'tucos' de pollo mas grandes". Al final dicho servicio al cliente se reflejaba en visitas continuas al restaurante y mayores propinas o la estima de mis jefes. Me sorprende como en muchos lados, hay profesionales (graduados de universidades) que no tienen este sentido común y desligan sus ingresos y estabilidad de trabajo de los resultados de la empresa.
Satisfacer al cliente es un esfuerzo de todos. Otro día me pusieron en "batidos" (la sección donde se preparaban los frescos naturales), a un muchachito recién salido de no se que pueblo cerca de la frontera. Llamemoslo "Mario" para personificarlo de alguna forma. Mario era lento, hasta decir basta. No diferenciaba entre "urgente" e "importante". Mis dos batidos de guanábana en leche de hace 15 minutos no salían porque acababa de llegar otro mesero hace 2 minutos y le pidió 5 "cases en agua" (había que lavar la licuadora, buscar hielo, acomodar vasos y abrir cajas de leche o galones de pulpa entre una operación y otra). Eventualmente mejoró y empezó a trabajar bien. La lección que aprendí es que no importa que tan limpio estuviese el restaurante, que tan bueno estuviera el pollo o que tan rápido los atendí, el cliente lo único que recuerda es que estuvo comiendo en seco durante 15 o 20 minutos, fue hasta que empezamos todos a trabajar coordinadamente (para ayudar a Marito) como un equipo que el cliente empezó a salir satisfecho.
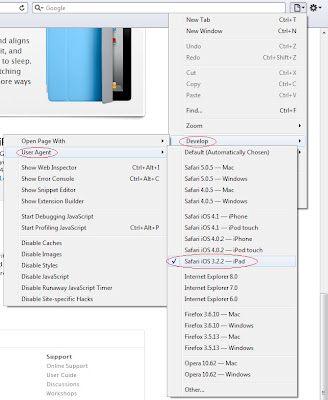
El cliente tiene todo el derecho a no saber. Había un señor que llegaba todos los viernes y compraba 2 porciones de pollo. Notaba que era peón por su ropa manchada de tierra, pintura y cemento. Era un tipo hosco de pocos modales. Una vez estando yo encargado de la caja registradora, después de pedir su pollo de los viernes me preguntó en su hablar brusco que donde estaba el baño. Yo ese día no andaba de buenas. Le dije sin volver a verle o señalarle nada: "pues es la puerta que dice 'CABALLEROS'." Cuando alcé la vista vi que se había metido en el de 'DAMAS'. Carmen una compañera cubana que era quien generalmente atendía la caja me dijo: "Oye Emmanuel tu si eres cruel, mira tú que ese señor no sabe leer." Nunca había conocido a alguien que tuviera la mala fortuna de no saber leer, me parecía algo de otros tiempos. Desde ese día procuré ayudar al señor a leer el menú luminoso que colgaba sobre la caja registradora para que viera que otras cosas podía llevarle a su familia (una o dos veces compró papas y a veces llevaba refrescos, la mayoría de las veces le regalé una cajeta para los chiquillos). Muchos compañeros de trabajo a veces se molestan o se ofenden cuando el cliente pide un cambio. El cliente tiene derecho a no saber o entender porque una aplicación que se ve muy bien en Firefox con el Flash Player, no funciona en el iPad. Es nuestro deber explicarle de la forma más sencilla lo que implica un cambio solicitado y señalarle cuál es la solución mas asequible.
Aunque el cliente sea el responsable de un problema, el va a esperar que nosotros se lo podamos resolver. No importa cuantas veces un cliente botó un refresco o quebró un plato, nunca hubo uno que se parara y buscara la escoba o un trapo para limpiar. Simplemente se me quedaban viendo con ojos de culpabilidad o furiosos consigo mismos. Como San Martín de Porres tenía uno que llegar estoicamente con la escoba, sonreirle y decir: "No se preocupe, yo lo limpio." Talvez no sea mi responsabilidad los problemas que un cliente en su torpeza cometió, pero es mi responsabilidad ayudarle a limpiar el reguero si quiero ganarme la confianza de ese cliente.
Y ahora una regla de servicio al cliente con la que NO estoy de acuerdo: "El cliente siempre tiene la razón." Eso es válido sólo cuando el cliente lo trata a ud. y sus empleados con el respeto y la cortesía con que ud. lo trata a él. Muchas veces me tocó lidiar y sacar (a lo Moe de los Simpsons) borrachos, chavalos bulliciosos y cretinos de todo tipo que pensaban que sólo porque tenían dinero podían tratar mal a cuánta persona (cliente o empleado) con quien se topaba. Si ud. deja que maltraten su imagen, sus empleados o a ud. mismo "para no perder la cuenta"; probablemente está en el negocio equivocado y la prostitución se adecue más a su estilo de adquirir dinero.