Ahora vamos a empezar a cambiar el diseño de nuestra página. El primer cambio gráfico será la imagen de perfil (conocida también como ícono o avatar). Actualmente luce así:

Es un símbolo de interrogación. Cambiar la imagen de su página es tan simple como hacerlo en su perfil de Facebook. Vaya a su página y posiciónese sobre la imagen del símbolo de interrogación. Aparecerá un botón que dice "Change Picture".

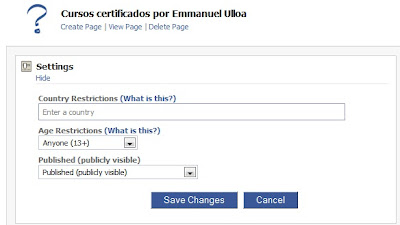
Al presionarlo saldrán las siguientes opciones:

Como puede observar a partir de ahí puede subir una imagen de su disco duro, tomar una foto utilizando una webcam, o escoger una foto de un album.
Consideraciones
A la hora de escojer una imagen para su página tenga en cuenta las siguientes consideraciones de contenido:
- ¿Qué es lo primero en lo que piensa la gente cuando escucha su nombre comercial? ¿Un logotipo, una mascota, la fachada de un edificio?
- ¿Cómo se verá la imagen en tamaño pequeño?
- ¿Que percepciones puede tener un extranjero sobre su imagen? Si su página fuera sobre un restaurante llamado "Gallo Pinto", ¿será clara la foto de un plato de arroz y frijoles o es mejor una imagen de un gallo? ¿Quizás sea mejor una foto de la fachada del restaurante?
- Los colores son lo suficientemente atractivos para diferenciarse del esquema general de Facebook?
Las siguientes son consideraciones técnicas:
- El tamaño máximo es de 200 pixeles de ancho por 600 pixeles de alto
- No se pueden usar png's o gif's transparentes (sin embargo veremos un metodo para jugar con el diseño de Facebook).
Si sube una imagen del tamaño máximo, para un visitante a su página, esta luciría así:

En cualquier otro tab se vería así:

Usted puede editar el "thumbnail" o versión pequeña de su imagen de perfil a través de la opción "Change Picture">"Edit Thumbnail"

Usando las imágenes de perfil de forma creativa
Si utiliza una imagen como la siguiente de base para sus diseños:
 Guardar imagen
Guardar imagen
Podrá crear un diseño como el siguiente:

Cómo puede observar, la imagen parece transparente y con el efecto de sombra, parece que flota. Además la parte superior de la imagen es cuadrada, por lo cual se presta para un excelente "thumbnail":

Aquí puede observar el diseño final de la página: Cursos certificados por Emmanuel Ulloa













 Cuando se comienza a aprender Actionscript 3.0, lo más básico que se necesita saber es cómo crear un link en un botón.
Cuando se comienza a aprender Actionscript 3.0, lo más básico que se necesita saber es cómo crear un link en un botón.
