Voy a ir documentando poco a poco mi aprendizaje sobre como desarrollar sitios web para iPad/iPod/iPhone.
La buena noticia es que todos los dispositivos Apple utilizan como motor de rendereo el webkit, por lo que básicamente lo que vemos es lo mismo que se vería en el browser Safari mobile (por supuesto que lo mejor es desarrollar en el dispositivo).
Primero bajamos e instalamos el browser Safari: http://www.apple.com/safari/download/
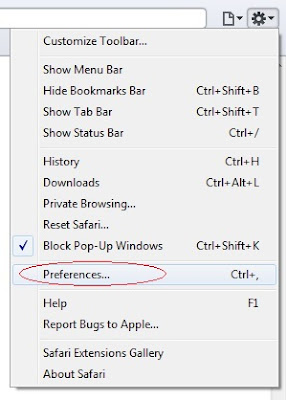
Una vez que lo tenemos instalado y corriendo vamos al menu de preferencias:

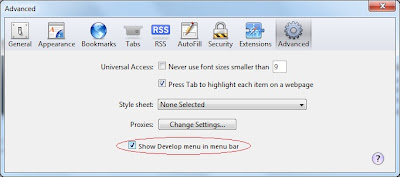
En la opción de "avanzado" chequeamos la opción "Show develop menu in menu bar":

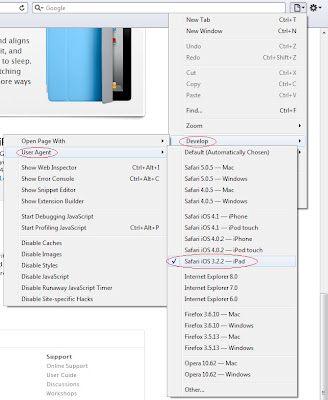
Ahora simplemente escoja la opción de cambiar el "User Agent", de esta forma el sitio creerá que está siendo visto a través de un iPad y mostrará la versión mas recomendable para ese browser:

Si quiere ver su página web como se vería en un iPad, puede usar cualquiera de los siguientes links (siempre y cuando este viendo mi página usando Safari):
Por último hay algunas páginas que se optimizan al ser vistas por un browser de iOS, por ejemplo abra en Safari la siguiente página usando como "user agent" el iPhone 4: http://help.apple.com/iphone/4/interface/ como verá en el browser normal es redireccionado a otra página pero en con el user agent de iPhone 4 nos muestra una navegación de iPhone.
Esta es una forma barata y rápida de revisar un diseño orientado para un iPad (o un iPhone).
Algunas páginas interesantes de visitar con el user agent cambiado:


No comments:
Post a Comment