Desarrollo de web apps para iOS: Guias de Interfaz
Números importantes para recordar
Resolución de los aparatos
- iPhone: 320x480
- iPhone 4: 640x960
- iPad: 768x1024
Tamaño mínimo de un elemento interactivo: 44x44 pixels (88x88 en un retina display).
En pantallas táctiles no existe el click
Estos son los eventos que manejan los aparatos:
- Tap: es lo más parecido a un click.
- Drag: esto significa mover el dedo sobre la pantalla de lado a lado (arriba y abajo, izquierda a derecha).
- Flick: hacer un "drag" rápido.
- Swipe: pasar el dedo rápidamente sobre la pantalla.
- Double tap: lo que su nombre indica.
- Pinch open: para hacer un acercamiento (zoom in).
- Pinch close: para hacer un alejamiento (zoom out).
- Touch and hold: poner el dedo y esperar.
- Shake: agitar el aparato.
Este video puede ayudar entender mejor los eventos (en inglés):
Conceptos generales a recordar
- Manipulación directa es mejor que manipulación con controles.
- Siempre provea retroalimentación.
- Use metáforas.
- Dado el tipo de interfaz debe darsele más control a la aplicación que al usuario para evitar errores (por ejemplo al presionar un botón de "borrar" se le pida al usuario confirmar su desición).
Diseñe para el dispositivo
- Enfoquese en la tarea principal de la aplicación.
- Considere en ocultar los controles cuando el usuario no los usa (como el video player de YouTube) o hacerlos transparentes.
- Los botones deben verse "tapeables". Deles volumen con biselados, esquinas redondeadas, sombras y gradientes.
- Provea una forma central y visible de navegación.
- Provea retroalimentación sencilla pero clara. Use animaciones para pasar de un estado a otro de la aplicación.
- No utilice los mismos artes para iPad y iPhone, los de iPad generalmente requieren mayor calidad y los de iPhone mayor claridad.
- Diseñe para pantalla táctil, piense que tan dificil puede ser abrir un menu con click derecho o que aparezcan cosas solo cuando se pasa por encima.
- A diferencia del diseño para browser es preferible que el usuario haga scroll a reducir el tamaño de las fuentes y las imagenes para meter todo el contenido en una pantalla.
- Si la aplicación muestra muchos datos (graficos, tablas, etc.) diseñe lo mas simplista y limpio posible.
- Cuando la aplicación sea para mostrar contenido asegúrese que la interfaz no compita con el contenido por la atención del usuario.
- Si es un juego, las animaciones, los gráficos y los sonidos tienen que ser de la mejor calidad ya que el usuario espera sumergirse en un mundo diferente.
- No invente el agua tibia: utilice controles conocidos (check boxes, radio buttons, sliders) para que asi el usuario no tenga que preguntarse como usarlos.
- Sea consistente; si usa un checkmark para seleccionar una cosa no use un menu que diga SI/NO para otra parecida.
- Lo más importante debe ir siempre arriba de la pantalla; mas que todo porque los pulgares tapan los lados y/o la parte de abajo.
Asistente de formularios
Cuando un usuario está escribiendo sobre un campo de texto de un formulario en Internet, el iPhone abrirá el "Asistente de formularios". Estos son los tamaños para el asistente de formularios:
| Status bar, 20 pixeles de alto |
| URL Text field, 60 pixeles de alto |
| Espacio restante, 140 pixeles de alto |
| Asistente de formularios, 44 pixeles de alto |
| Teclado, 216 pixeles de alto |
Cuando son vistos en iOS los drop-down menus o combo-boxes se convierten en pickers y las listas se convierten en listas de lado a lado o dentro de rectangulos con esquinas redondeadas.
Desarrollo para iOS: web apps.
Voy a ir documentando poco a poco mi aprendizaje sobre como desarrollar sitios web para iPad/iPod/iPhone.
La buena noticia es que todos los dispositivos Apple utilizan como motor de rendereo el webkit, por lo que básicamente lo que vemos es lo mismo que se vería en el browser Safari mobile (por supuesto que lo mejor es desarrollar en el dispositivo).
Primero bajamos e instalamos el browser Safari: http://www.apple.com/safari/download/
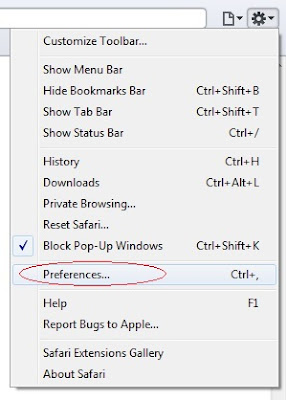
Una vez que lo tenemos instalado y corriendo vamos al menu de preferencias:

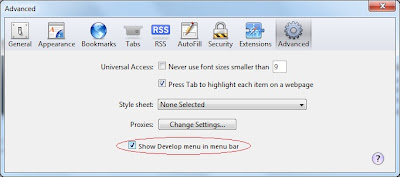
En la opción de "avanzado" chequeamos la opción "Show develop menu in menu bar":

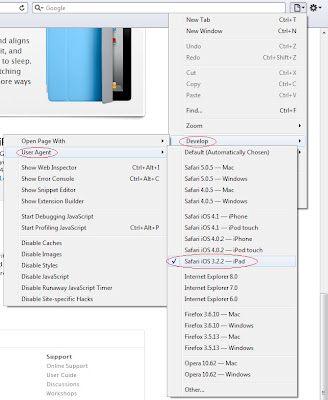
Ahora simplemente escoja la opción de cambiar el "User Agent", de esta forma el sitio creerá que está siendo visto a través de un iPad y mostrará la versión mas recomendable para ese browser:

Si quiere ver su página web como se vería en un iPad, puede usar cualquiera de los siguientes links (siempre y cuando este viendo mi página usando Safari):
Por último hay algunas páginas que se optimizan al ser vistas por un browser de iOS, por ejemplo abra en Safari la siguiente página usando como "user agent" el iPhone 4: http://help.apple.com/iphone/4/interface/ como verá en el browser normal es redireccionado a otra página pero en con el user agent de iPhone 4 nos muestra una navegación de iPhone.
Esta es una forma barata y rápida de revisar un diseño orientado para un iPad (o un iPhone).
Algunas páginas interesantes de visitar con el user agent cambiado:

